Pagination in detail
When visiting e-commerce or news website, we usually click 'Next' button or Scroll mouse down to load more items. NDS has 5 built-in pagination modes to make the pagination easy to configure.
Clicking 'Next' Button/Link
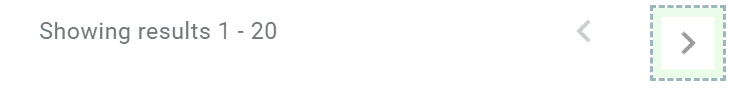
Next button clicking is the most commonly used pagination method. The list page has a Button (or hyperlink) with 'Next' (or '>', '>>' etc) to click and browser turns to next page after the button clicked. Check this option, and locate the next button using Element Finder intutively.
For example:

Clicking Page Number after Current One
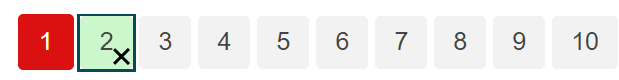
If there is no 'Next' button, but we can locate next page number element via current page number element, then we can use this option. The way to test if the option is ok is to check this option, and select the current page number element. If the next page number element is highlighted, then we can use this option to do automatic pagination
For example:
Here we move mouse on page No 1 element, and press 'Shift' to select it, then you will find that Page No 2 element is highlighted intelligently.
Click Fixed Page Numbers One by One
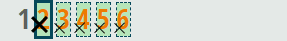
If ALL page numbers are listed on the bottom of the table, there is no 'Next' button availiable (option 1), and we cannot locate next page number element via current one(option 2), then we can try this option. When selecting one page number with Element Finder, all other page numbers are highlighted. When scraping, NDS will go through all page numbers one by one.
For example:

When the first page is clickable, then we check 'Skip the 1st Element' box. It tell NDS not to click the first element again considering the first list page is ready and scraped in default.
Note: here only these listed 6 pages will be scraped. If more page numbers appear during page turning, these new page numbers will not be handled.
Clicking 'Load More' Button/Link
The Load more pagination is similar as infinite scroll down, with the difference that you will see a Load More or View More button on the page end. When the Load More button clicked, more items are loaded on the same page.
For example:

Scrolling Down
The scrolldown pagination is popular on some news website, where more items are loaded on the same page when you scroll down the mouse toward the bottom of the page.
There are two scenario:
- scroll the whole page, then let the target empty
- scroll the content in a container, then select the container as the target. To select the container, move the mouse on the container and scroll down and up, the Element Finder will help detect the container automatically.
The following video demonstrates how to configure pagination for different scenario.