Element Finder guide
NDS uses enhanced css selector to locate element(s). provides an Element Finder to associate you to locate element(s) easily. On the editor, clicking the Element Finder icon( ![]() ), Element Finder dialog is displayed.
), Element Finder dialog is displayed.

Once the Element Finder dialog popped up, moving your mouse to the target element on the web page and select it. Based on current context, NDS will decide which element(s) to be selected intelligently. For example, when locating blocks or block's fields on a page, NDS will try to guess and select all similar elements. When locating Next button, NDS will select the element with mouse focus.
For element(s) selected, clicking it again will exclude the element, and NDS will regeneate the css selector to meet the requirement for all selected and deselected elements.
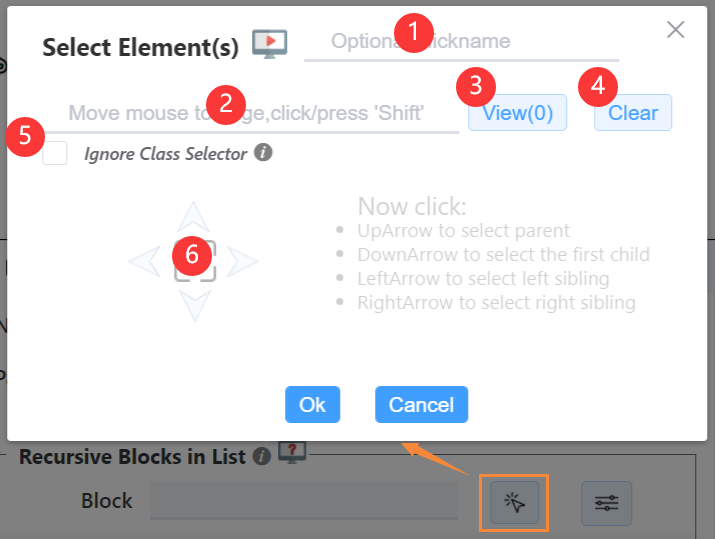
Each section on the Element Finder UI:
1. Input: nickname To assign a readable name for the element(s) located.
2. Input: css selector Once element(s) selected, the generated css selector will be filled in here. You can edit the css selector manually. Any css selector update here will update elements to highlight on the web page once the css selector input box losing focus.
3. Button: view Click the button to preivew all highlighted elements' HTML code
4. Button: clear Click the button to clear current generated selector
5. Checkbox: Ignore class selector In default, Element Finder will use various selectors to locate element. However, on some page, such as Google Map, Yahoo Home page, the value of element's class attribute is often changed. To avoid the generated css selector becoming invalid, you can check the box, and Element Finder will mainly use structure-based selector, such as tag, tag's position on the page.
Changing the status of the box will clear current existing css selector,and you can select elements again with the new setting.
6. Button: mouse mover arrows On some web pages, you cannot select target element via mouse. Here you can select a selectable neighbor element, and Element Finder will show the elements around the selected element. The tag name of elements on each direction is shown on the corresponding arrow if existing. Then you can click the arrows to move to the target element gradually.
| Function | Description |
|---|---|
| click to select the parent element of current selected element if existing | |
| click to select the left sibling if existing | |
| click to select the right sibling if existing | |
| click to select the first direct child if existing | |
| current element's tag name |
- Key Press: Shift To avoid triggering events when clicking element, you can move the mouse on the element, and then press 'shift' key to select the element.
Regular Element(s) Selection
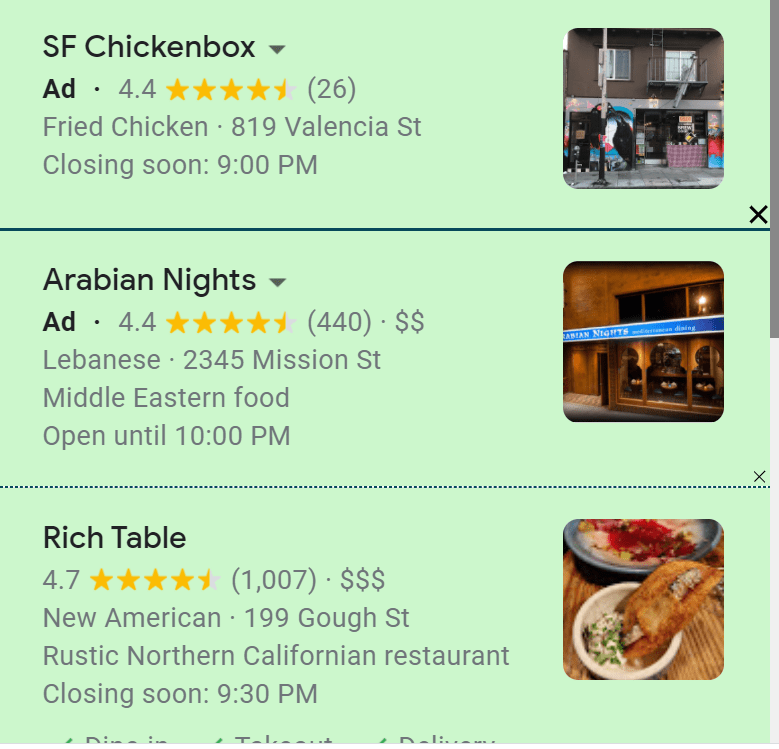
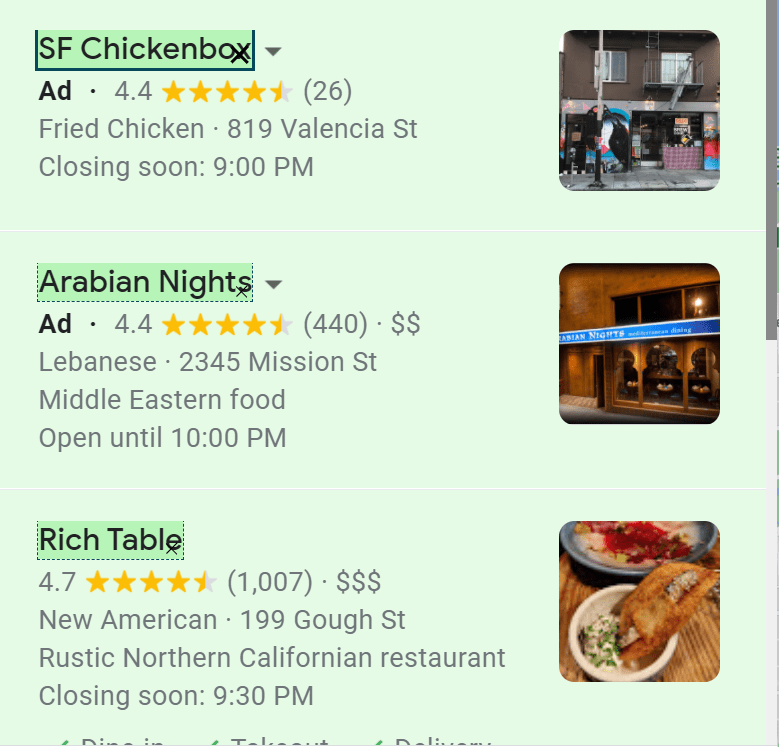
Blocks Move mouse to the first block, and click (or press Shift) to select it. If the select element does not cover all fields you want to extract from a block, then click upper mouse mover to select the parent of current selected element, until the ideal block selected. At the same time, NDS will try to figure out all other similar blocks.
If some blocks are not selected(highlighted), then move mouse to one of these blocks, and repeat the forgoing step to select the second block. Now NDS will take these two blocks into account and figure out all other similar blocks.
If there are some unrelated blocks are auto selected(highlighted), then move mouse on them and click it, then NDS will execlude these blocks explicitly.
Once blocks are selected correctly, click the OK button on Element Finder UI to save the auto generated css selector to recipe.
To check if generated css selector works well for all pages, you can switch to next list page, and then click the Element Finder icon, and check if it highlights target blocks elements on the new list page correctly.

Fields in Blocks When selecting fields in block, move mouse to the first block, and select the target field element, NDS will select all similar field elements on other blocks. If some fields are missed, please repeat the steps as that in Blocks selection to select them.

- Fields in Detail
When selecting fields in Detail node, just move mouse to target element and click it.
- Element for Actions
Some actions require you to specify the target element to impose action on, such as click, wait element gone. Similar as selecting field in Detail, move mouse to the target element and click it.
Pagination Elements Selection NDS supports multiple automatic pagination. For each automatic pagination, you need to locate target element(s) for it:
Next Button Pagination move mouse to the button or link to select it.
Load More Button Pagination move mouse to the button or link to select it.
Click Page Number After Current One Pagination move mouse to the current page number element, and click it(or press Shift), then NDS will try to locate the next page number element by highlight it. If failed, then this pagination mode does not work on the page.
Click Fixed Page Numbers One by One move mouse to one of the page number and click it (or press Shift), then all page number will be highlighted.
Scroll Down When we have to scoll down the content on a container element, then we need to tell NDS the container element. To locate it, move mouse on it, and SCROLL your mouse, and then NDS will auto detect the container element.
Special Element(s) Selection Tips
Selector Combination For some scenario, NDS is not intelligent enough to generate one css selector to locate all required elements easily. Then we have multiple approaches to solve it. The first one is using Element Finder to locate part of required elements, and then keep the generated css selector, and then use Element Finder to locate other required elements and generate another css selector. Then we use comma (,) to join all these css selectors, and fill it into the css selector input box on Element Finder UI. Here each css selector can locate part of required elements, and NDS will use each selector to locate corresponding elements, and return a merged element list.
Manual Css Selector If Element Finder cannot locate elements correctly, we can edit the css selector manually.
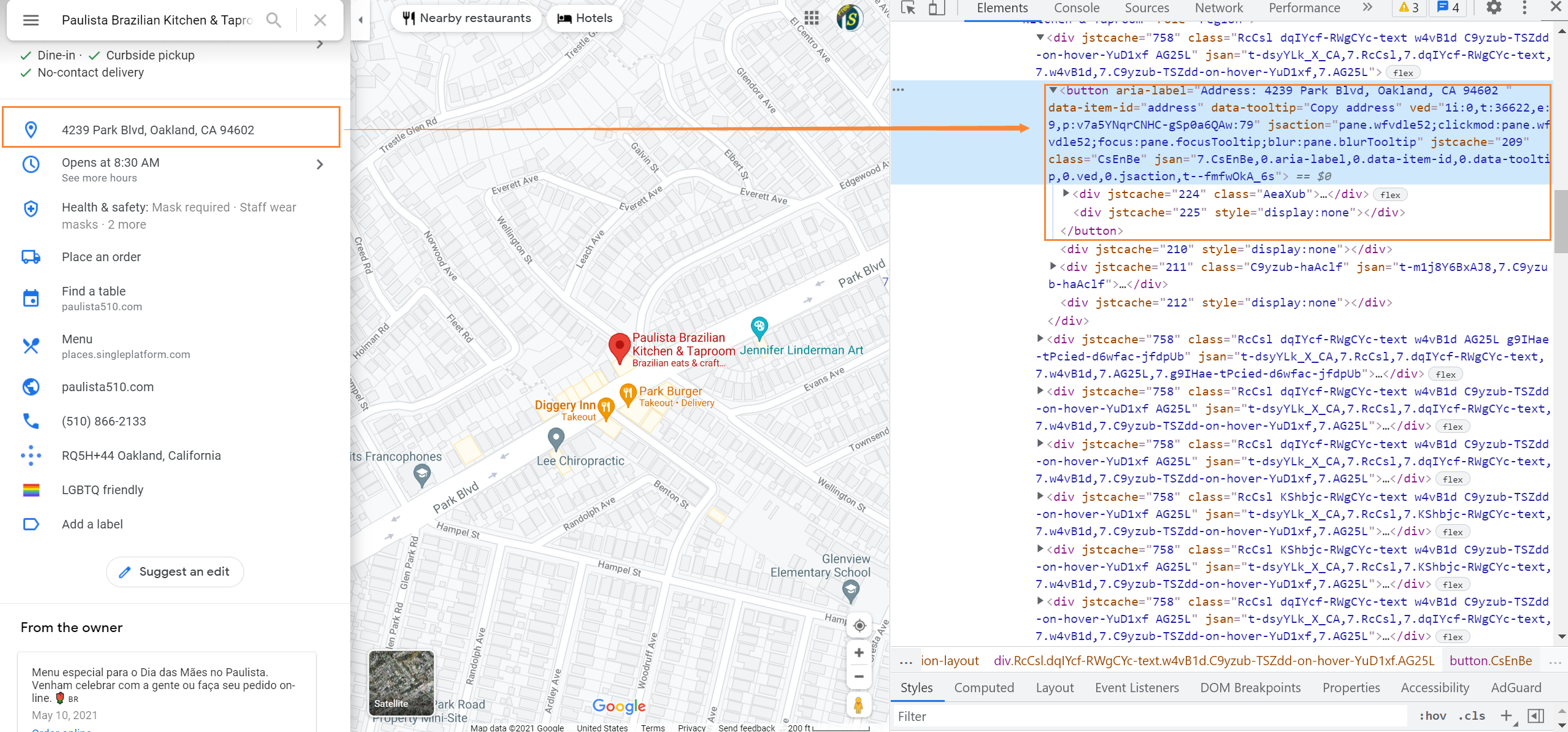
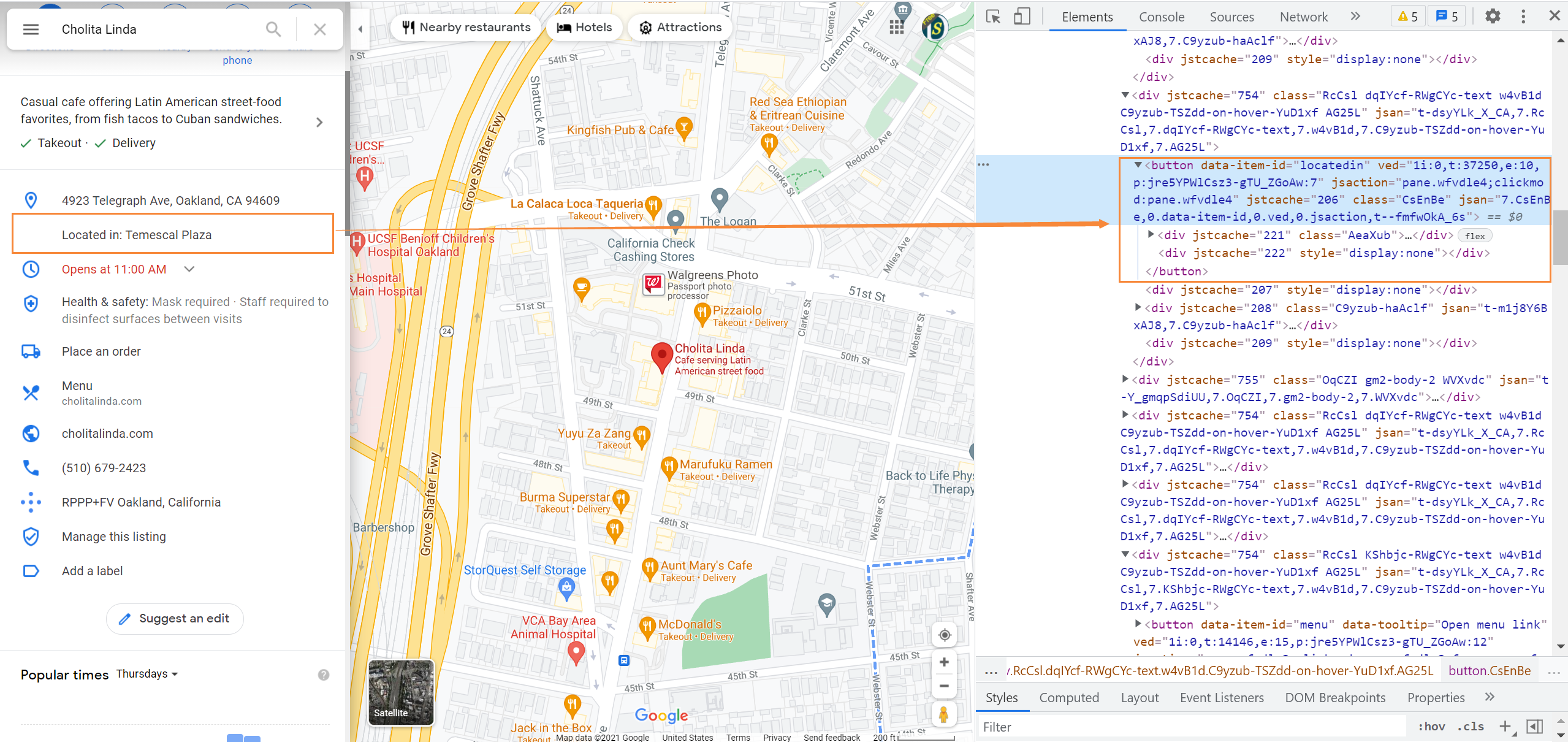
For example, following are two Google Map's restaurant details: Paulista Brazilian Kitchen & Taproom


Here we will find that the attribute count for each restaurant may be different, and the location (or order) of one attribute in each deetail page may be different too. To define one recipe for all these detail pages. we can write css selector manually to locate each target element correctly. Based on the HTML code, we can figure out that if exisitng a button whose 'data-item-id' attribute value is 'address', then we can assign it to Address field; Similarly, if existing a button element whose 'data-item-id' attribute value is 'locatedin', then we assign it to LocatedIn field. Now we can use css selector to locate the first element: button[data-item-id="address"] and the sceond element: button[data-item-id="locatedin"]
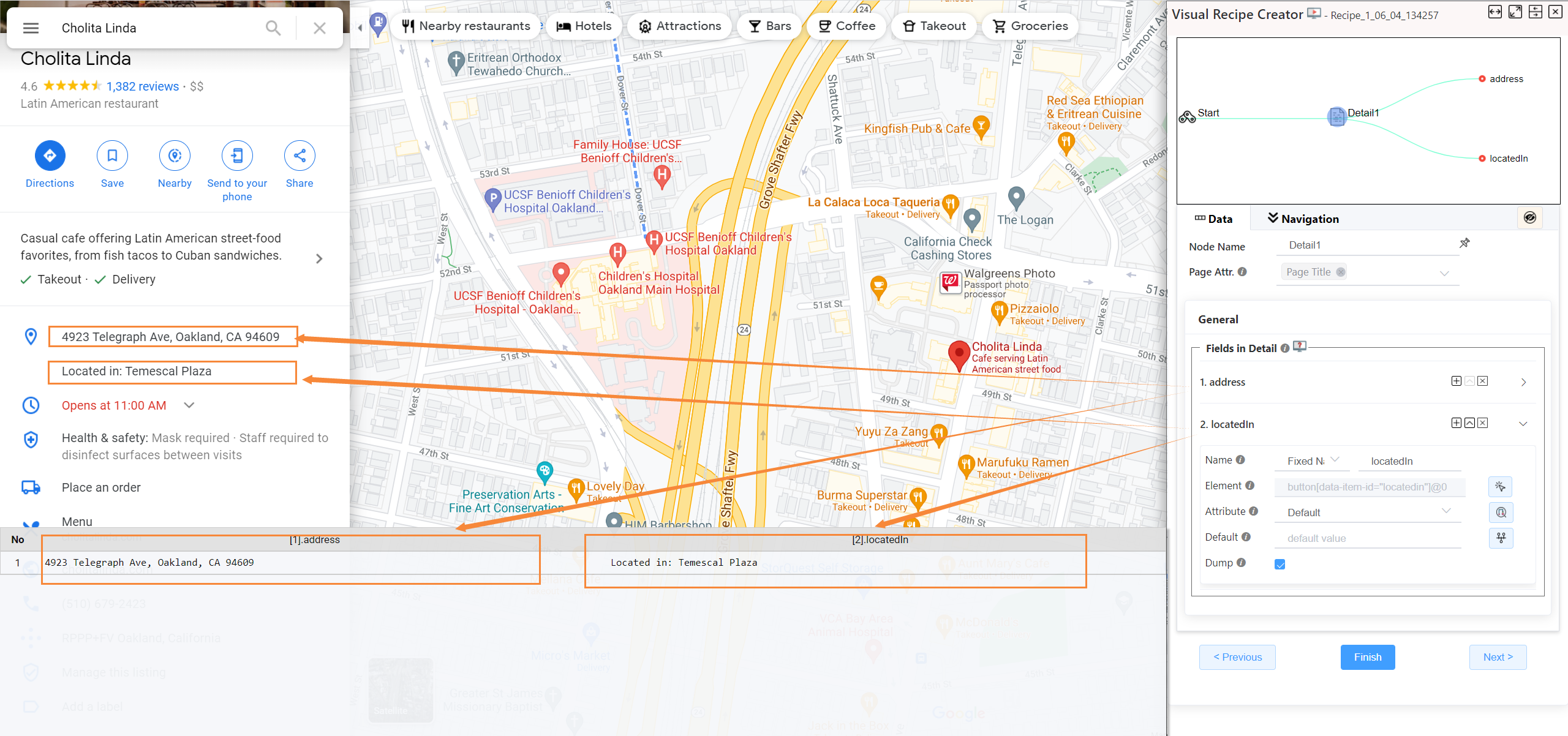
The final Detail node with these two fields looks like:

Here are all supported offical selectors: Css Selectors Refernce.
NDS provides some internal selectors which can only work in NDS context. We will release them later.
- Invisible Elements
NDS does not extract invisible elements directly. But some visible elements are stay inside of invisible element. When using mouse mover to select these visible element, you still can use it as bridge to select its visible siblings.
To extract invisble element's content, you can select its visible parent and then extract the parent's HTML code.
- View Page DOM structure
When using mouse mover, we would like know where are now. To know more about the context of the current selected element, you can press F12 or click the 'Inspect' item on right-click menu to show the DOM structure. Then browser will flash the current element when clicking mouse mover intuitively.
The video demonstrates how to use Element Finder under various context.