元素查找器详解
NDS使用增强的css选择器来内部识别元素。 NDS提供一个元素查找器,可以让您轻松识别单个或者多个元素。在NDS的界面上, 点击元素查找器的图标( ![]() ), 即可弹出查找器界面.
), 即可弹出查找器界面.

元素查找器对话框弹出后,将鼠标移动到网页上的目标元素后单击它。 根据当前上下文,元素查找器将决定选择哪些元素(单个或者多个)。例如,在列表页面中定位块或字段时,元素查找器将尝试猜测并高亮显示所有类似的元素。 而在选择翻页按钮时,元素查找器将仅突出显示所选定的单个元素。
对于当前高亮显示的元素,再次鼠标单击它将告诉元素查找器排除该元素,此时元素查找器会重新计算生成css选择路径,以满足所有选定和需排除的元素的要求。如果无法找到合适的选择器,更新后的css选择器将为空。此时您可以重新开始选择,或者手写css选择路径
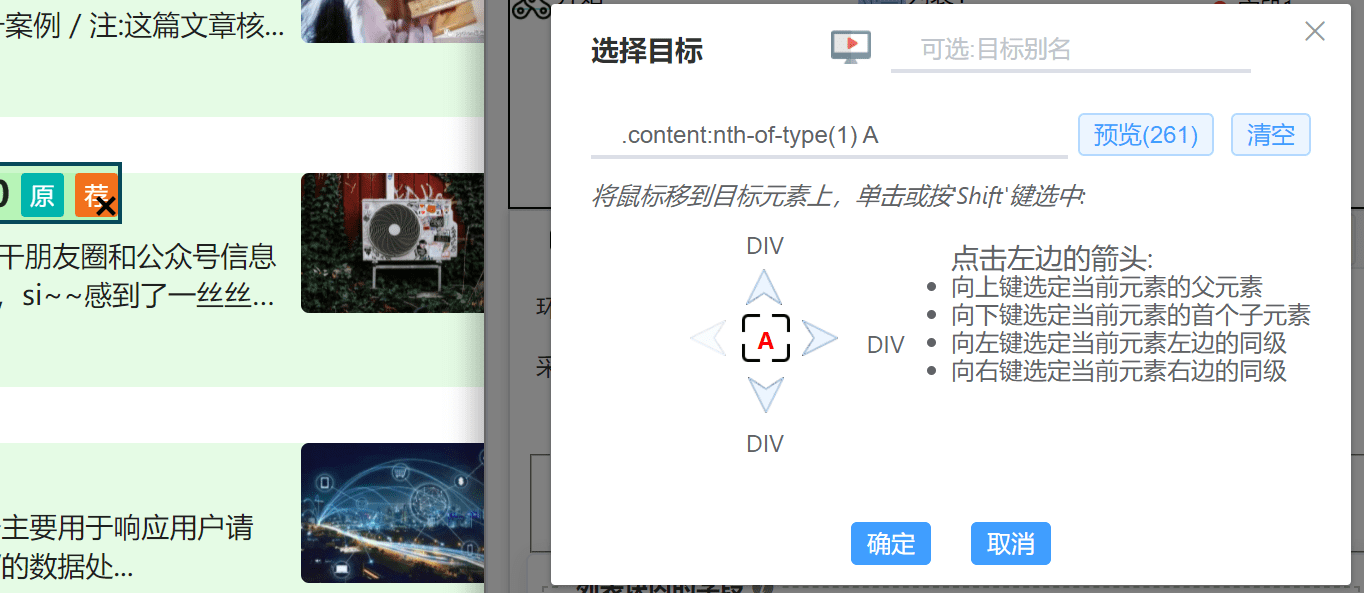
元素查找器 UI 中的每个部分:
1. 昵称输入 为所选元素分配一个可读名称.
2. css选择路径 高亮显示元素后,生成的css选择路径将显示在。 您可以手动编辑css选择路径。此处的任何更改在输入框失去焦后会激发元素查找器根据更改后的css选择路径重新高亮显示对应的元素。
3. 预览按钮 单击按钮以预览所有被选中高亮显示的元素的 HTML代码
4. 清空按钮 单击按钮以清除当前生成的css选择路径
5. 忽略class选择器选项 默认的,选择器会使用各种选择器来定于元素。 但是有一些网页,如Google 地图, Yahoo首页, 元素的class属性会尽量改变,导致定义的规则执行的失效已经失效。为避免这种情况, 你可以选上本选项,而后选择器在生成路径时将主要使用结构化的选择器,如标签,以及标签的位置等。使得生成的路径更加稳定。
- 6. 鼠标移动箭头 对于某些网页,您不能方便的通过鼠标选择目标元素。在这里,您可以选择附近的元素,然后使用箭头逐渐移动到目标元素.
| Function | Description |
|---|---|
| 显示父元素的标签名称,单击以选择父元素 | |
| 显示左边元素的标签名称(如果存在的话),单击以选择左边元素 | |
| 显示右边元素的标签名称(如果存在的话),单击以选择右边元素 | |
| 显示第一个儿子元素的标签名称(如果存在),单击以选择第一个儿子元素 | |
| 当前元素的标签名称 |
- 按Shift键选择元素 在某些元素上,鼠标点击可能会出发一些页面改变的事件。为了避免在选择元素时触发事件,您可以将鼠标移到目标元素上,然后按"Shift"键来选定元素
常规元素选择
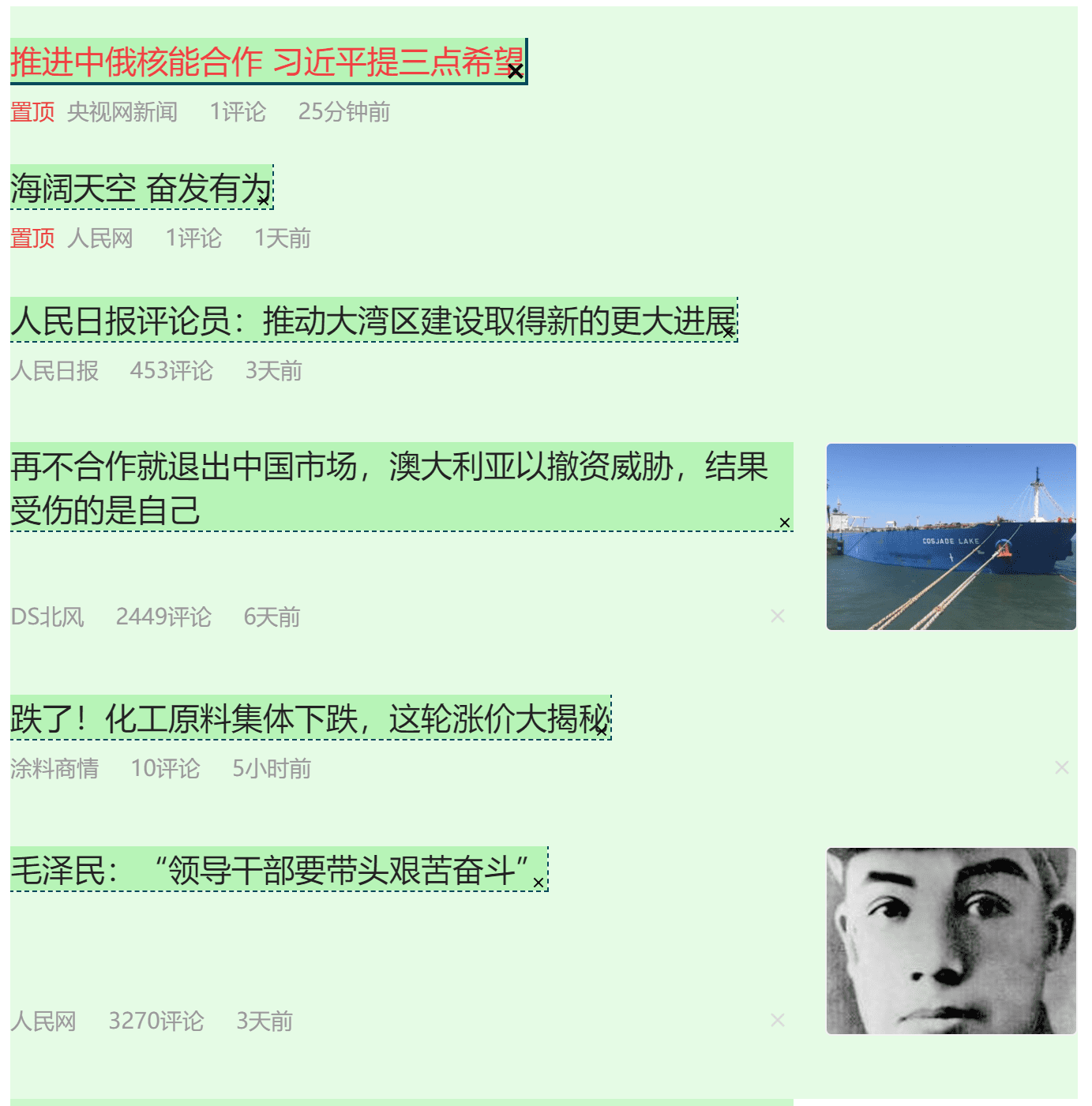
块 将鼠标移动到第一块上,点击(或按Shift)选中,如果选中的元素没有覆盖所有需要的field元素, 可以点击向上鼠标移动箭头,来选择上一个元素作为块元素。 过程中NDS都会自动计算其他相似的块。
如果有些块没有被自动选中, 可以鼠标移上去继续选择。
如果有不需要的块被选中了, 则鼠标移上去点击,可以排他该元素
一旦块元素正确选定,点击‘确定’按钮即保存对应的元素路径。
为了保存块在其他列表页也能正确的识别,可以翻页到第二页,而后点击块元素选择器, 检查其高亮选中的元素是否是想要的元素。
<p align="center">
<img src="../img/shot/list_sample_data_blocks.png" width="60%" align="center">
</p>
块中字段 鼠标移到块上,选择一个块内的某个元素,则NDS会自动识别处所有其他块中的类似元素。如果某些块中的对应字段元素没有被选中,照样可以继续选择。

- 详情字段
直接选择即可
动作所涉及的目标元素 直接选择即可
翻页元素选择 NDS支持多种自动翻页,对应的元素选择NDS也做了智能化处理。
固定翻页按钮 直接选择
同页装载更多按钮 直接选择
当前页码确定下一页码 将鼠标移到当前页码,点击(或按Shift),NDS会努力定位出下一页码的元素。 如果定位正确,则ok。否则表示无法使用这种翻页模式
* 逐页点击
将鼠标移到页码上,选择。所有页码都会被自动选中。
* 下滚容器元素
如果在特定区域内的下滚, 则将鼠标移到该区域内, 上下滚动,NDS会自动识别对应的区域元素。
特殊元素选择
选择器组合使用 对于某些场景,NDS 不够智能,无法生成一个 css 选择器来轻松定位所有需要的元素。 然后我们有其它方法来解决它。 第一种是使用元素选择器定位部分需要的元素,然后保留生成的css选择器,然后使用元素选择器定位其他需要的元素,生成另一个css选择器。 然后我们用逗号(,)把这些css选择器连接起来,填入元素选择器UI的css选择器输入框。 这里每个css选择器可以定位到需要的部分元素,NDS会使用每个选择器定位对应的元素,并返回一个合并的元素列表。
手工书写选择器 如果元素查找器无法正确定位元素,我们可以手动编辑 css 选择器。
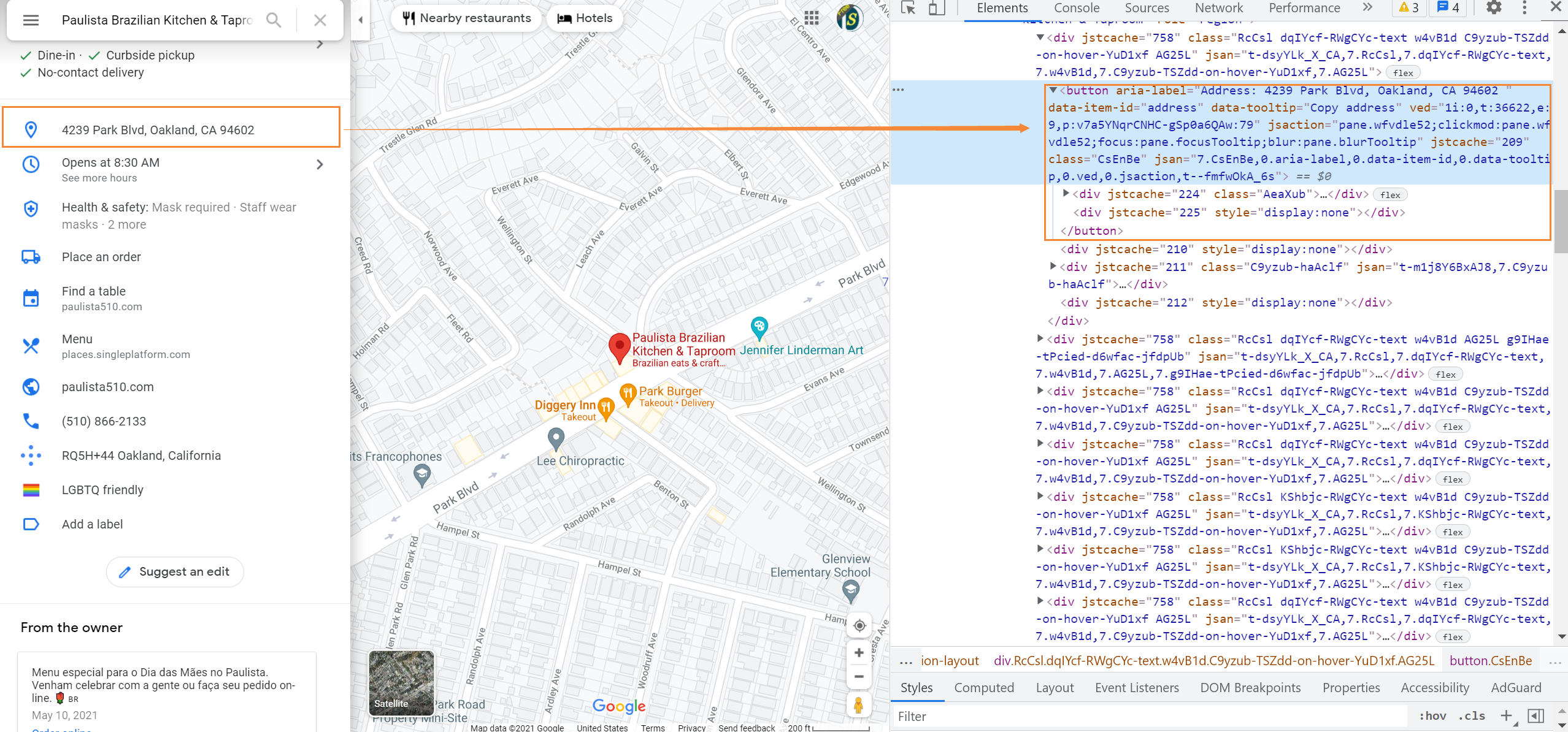
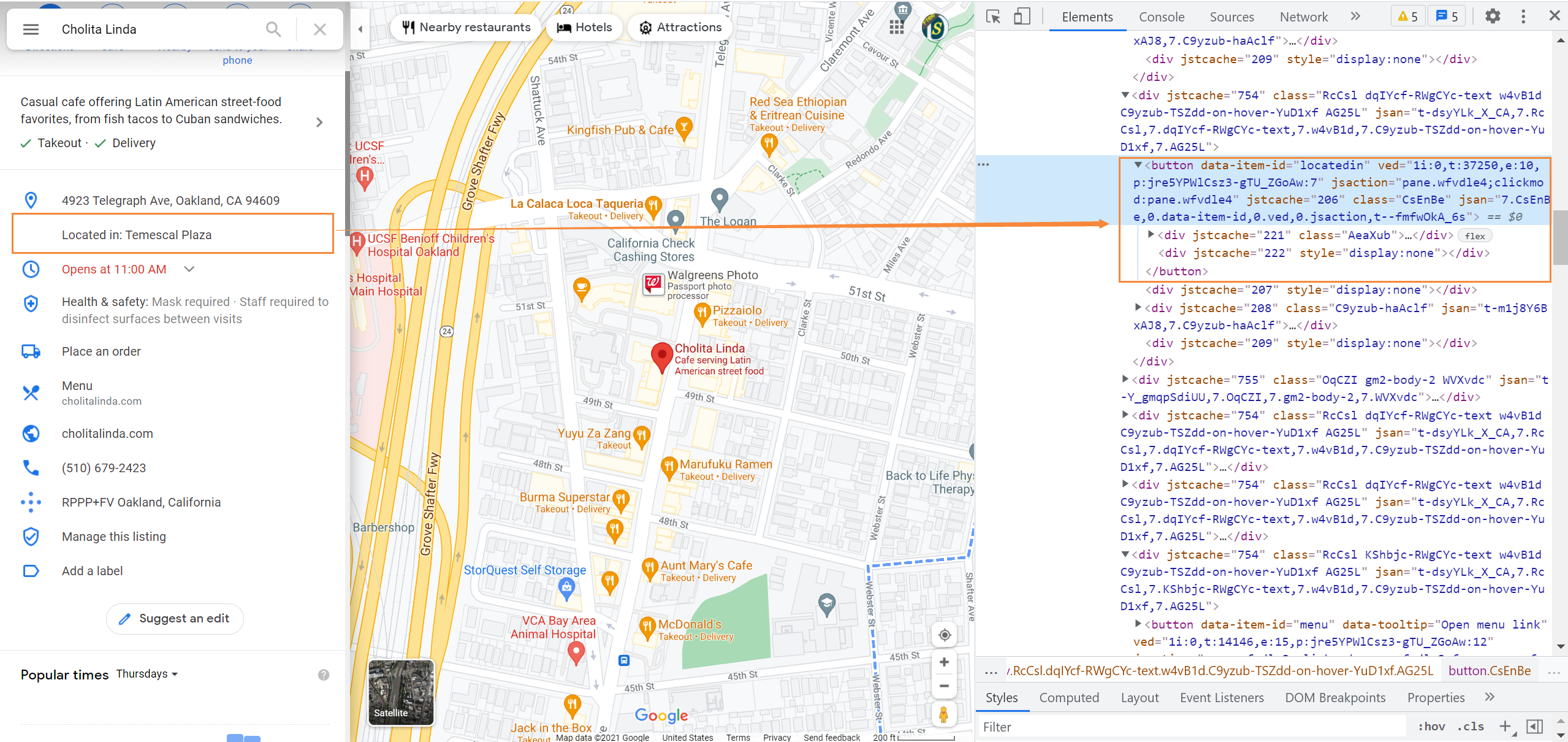
例如下面是两个谷歌地图的餐厅详情:
Paulista Brazilian Kitchen & Taproom


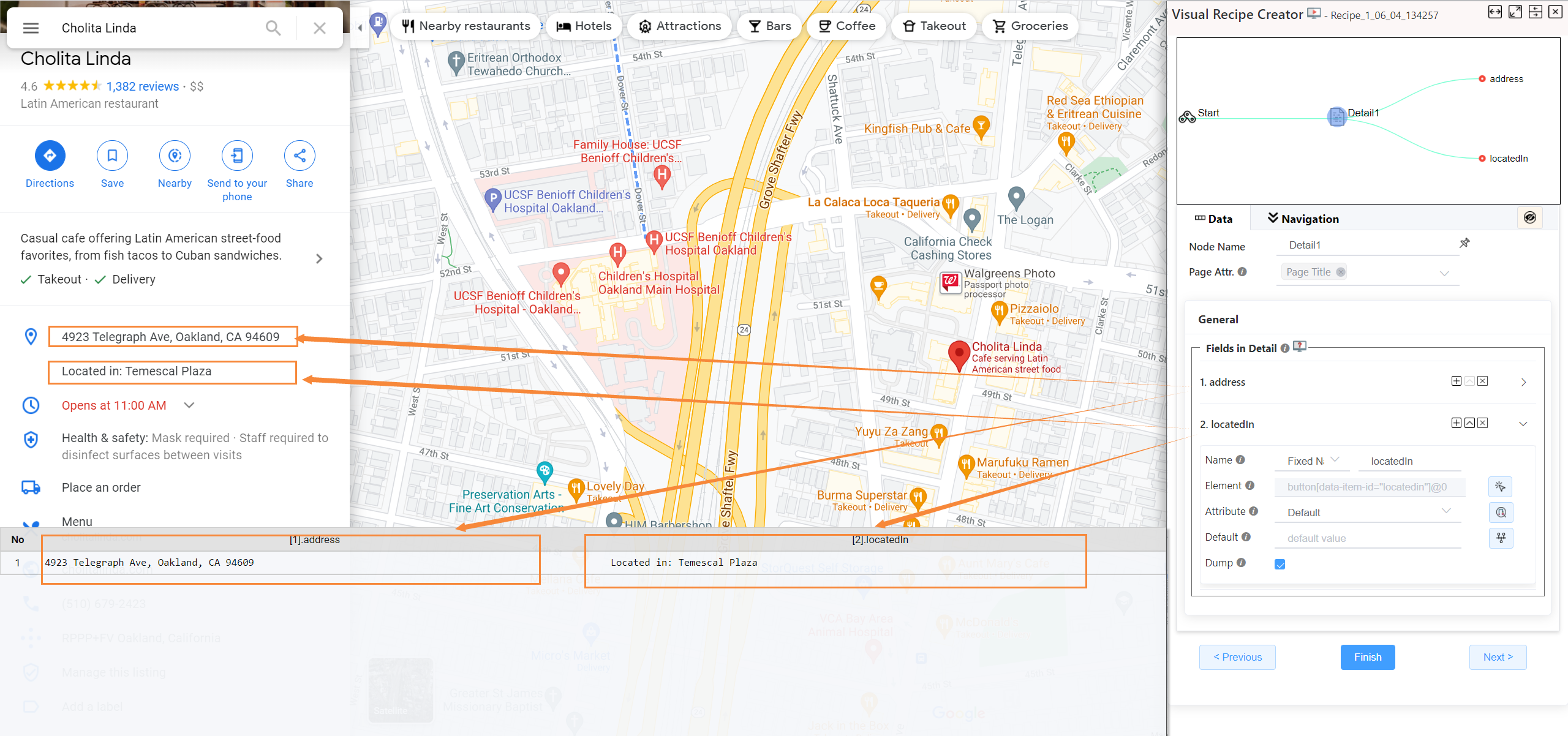
在这里我们会发现每个餐厅的属性计数可能不同,并且每个详细信息页面中一个属性的位置(或顺序)也可能不同。 为所有这些详细信息页面定义一个配方。 我们可以手动编写 css 选择器来正确定位每个目标元素。 根据HTML代码,我们可以看出,如果存在一个'data-item-id'属性值为'address'的按钮,那么我们可以将它分配给Address字段; 类似地,如果存在一个 'data-item-id' 属性值为 'locatedin' 的按钮元素,那么我们将其分配给 LocationIn 字段。 现在我们可以使用 css 选择器来定位第一个元素: button[data-item-id="address"] 和第二个元素: button[data-item-id="located in"]
具有这两个字段的最终 Detail 节点如下所示:

以下是所有支持的官方选择器: Css Selectors Refernce.
NDS 提供了一些只能在 NDS 上下文中工作的内部选择器。 我们稍后会发布它们。
- 不可见元素的处理
NDS 不直接提取不可见元素。 但是一些可见元素留在不可见元素内部。 当使用鼠标移动器选择这些可见元素时,您仍然可以将其用作选择其可见兄弟的桥梁。
要提取不可见元素的内容,您可以选择其可见的父元素,然后提取父元素的 HTML 代码。
- 查看页面的DOM结构
使用鼠标移动器时,我们想知道现在在哪里。 要了解有关当前所选元素的上下文的更多信息,您可以按 F12 或单击右键菜单上的“检查”项以显示 DOM 结构。 然后浏览器会在直观地单击鼠标移动器时闪烁当前元素。
下列视频介绍选择的使用。
