文件图片采集
在抓取过程中,除了文本内容之外,我们要抓取一些文件,例如图像、视频、pdf 文档。 当我们浏览网页时,我们通常通过4种方式手动从页面下载文件:
- 点击一个按钮/链接,浏览器开始自动下载文件
- 右击图片,点击“图片另存为”,将图片保存到本地。 这里无论目标元素是图片的 src 是 URL,还是 base64 字符串,我们都可以成功下载图片
- 右击文件链接,点击“链接另存为”项,下载链接后面的文件
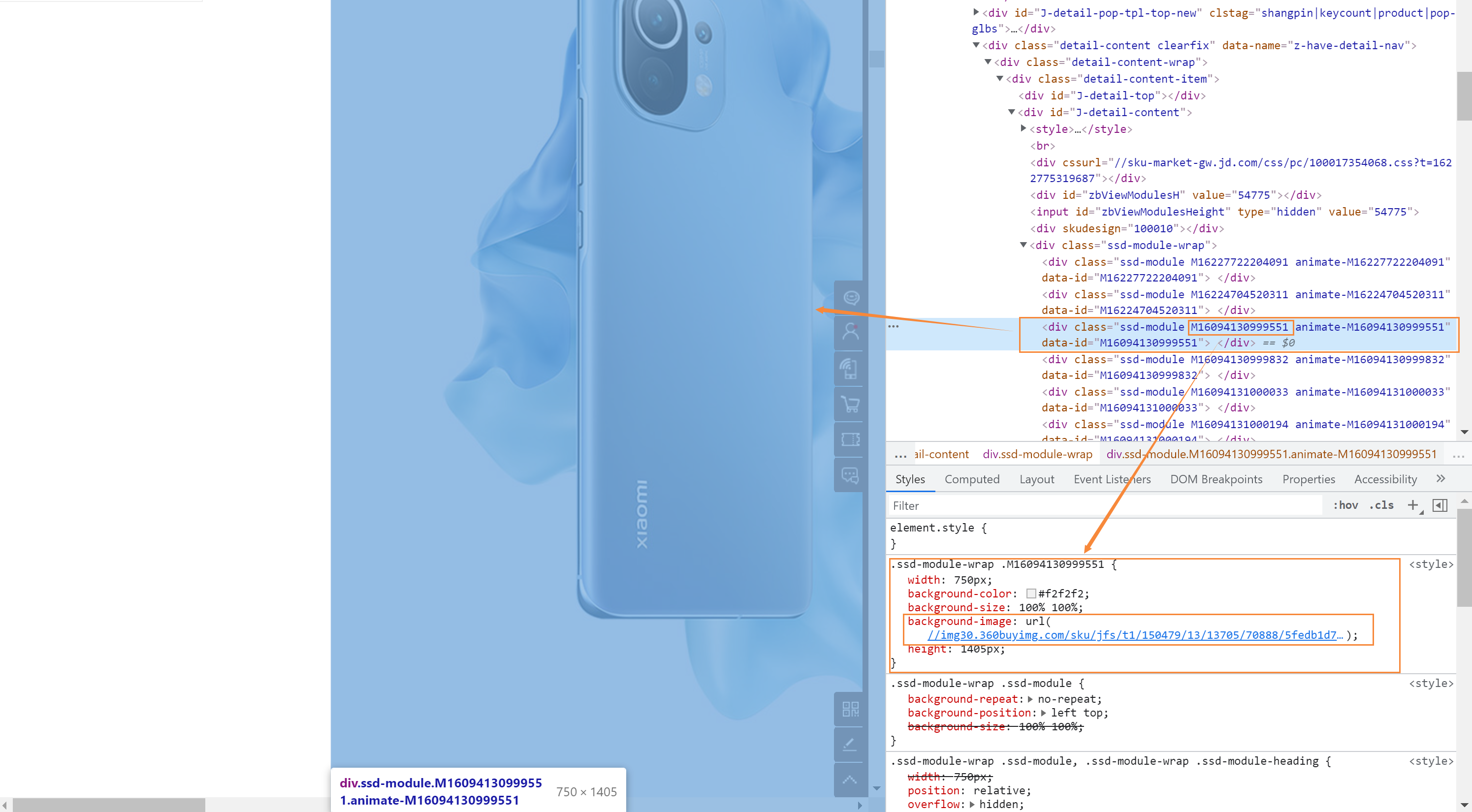
除了这些场景,还有一个特殊的场景是网页通过css显示图片:

在这里你会发现页面使用了一个 css 特性,background-image 属性,来显示图像。对于此类图像,您无法通过右键单击轻松保存。
现在 NDS 支持场景 1、2 和 4。
对于场景 1,我们需要做的是对目标元素施加点击动作。此处单击操作可以在 Transit 节点中,也可以在字段的预操作列表中。运行配方时,将单击该元素,浏览器将开始自动加载文件。该文件只能下载到本地文件夹。为避免在下载前询问每个文件的保存位置,您必须在运行此类配方之前关闭浏览器上的开关。请参考【提示-关闭下载询问】(#)
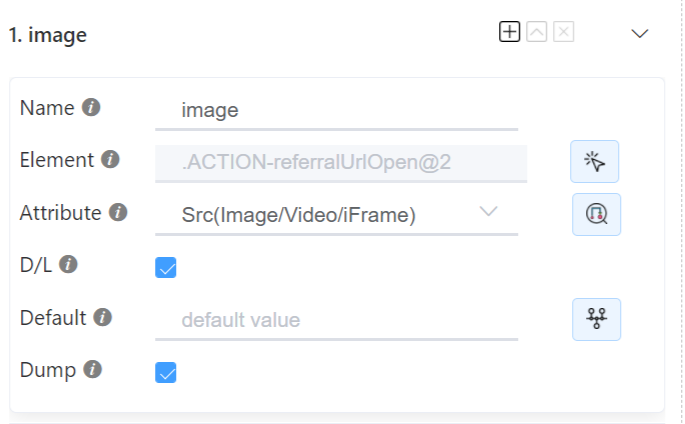
对于场景 2 和 4,您为目标元素声明一个字段,当将“Src(Image)”或“Css 背景图像 URL”设置为该字段的提取属性时,NDS 将显示下载 (D/L) 复选框。选中该框告诉 NDS 提取图像的 URL,然后下载图像。
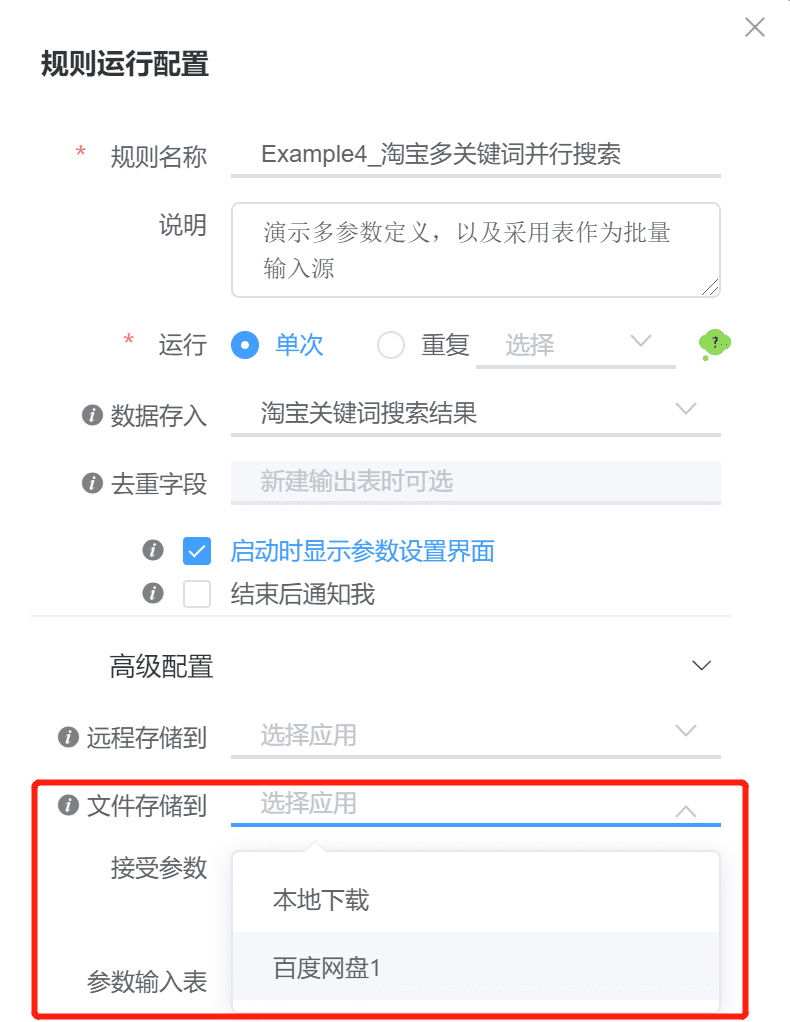
保存规则时,我们会告诉 NDS 将图像存储在哪里。现在图像可以保存到本地或远程云存储。支持百度云盘。
设置字段为地址(图片/视频/iFrame)并勾选 下载 选择图片并保存目标  设置属性为 地址(图片/视频/iFrame) 或 CSS背景图片地址*
设置属性为 地址(图片/视频/iFrame) 或 CSS背景图片地址*

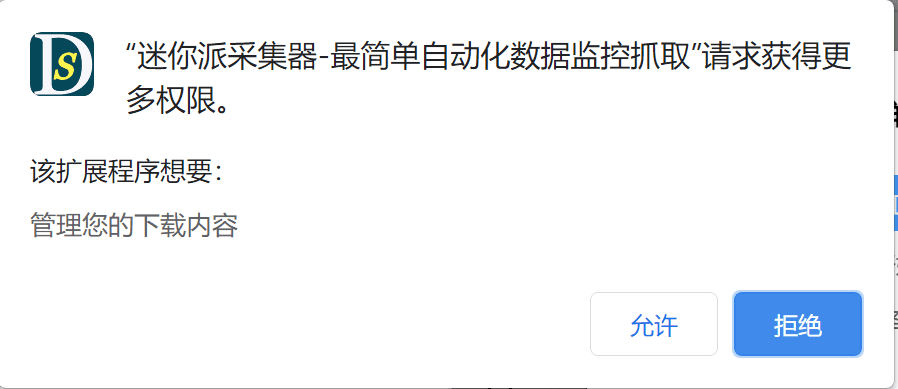
注意: 要执行下载,NDS 需要“下载”权限,这将在您第一次运行带有图像下载的规则时请求。

单击“允许”以启用 NDS 下载图像。
授予下载权限为一次性操作,重启浏览器后生效。
下载提示
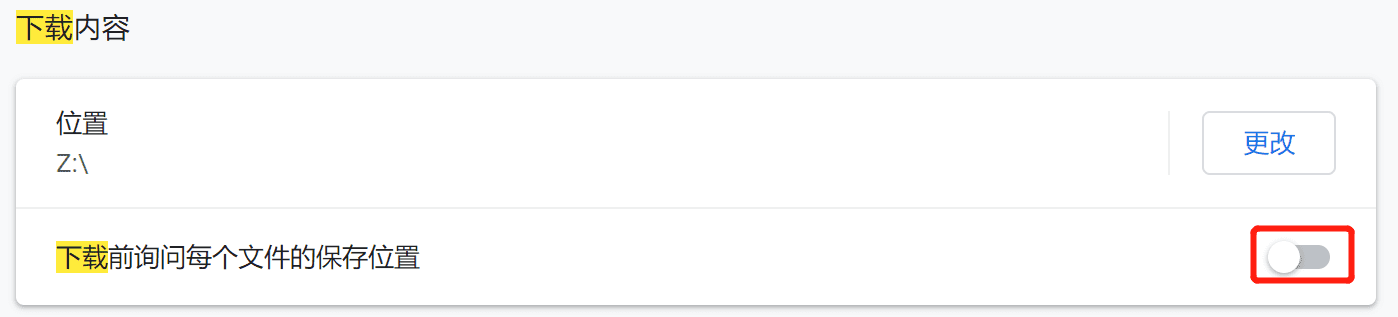
关闭浏览器的下载询问 如果您打算将图像下载到本地文件夹,则下载过程由浏览器控制。 默认情况下,您的浏览器会在下载前询问您每个文件的保存位置,这会中断 NDS 的下载。 停止询问,以Chrome为例,打开Chrome的设置,切换到下载部分:

选择 NDS 将文件下载到的目标文件夹,并停止“下载前询问每个文件的保存位置”。
- 将下载的文件保存到百度网盘
如果你想抓取图片并保存到百度盘,你需要做的是通过弹出/设置/3rd Party Apps创建一个百度盘存储应用程序,然后在保存规则时选择该应用程序为“保存文件到”。
视频 - 如何将文件抓取到本地
视频 - 如何抓取文件到百度盘

